Svelte <3 TypeScript
类型增强的网页应用
这一直是最受欢迎的功能请求之一,现在终于来了:Svelte 正式支持 TypeScript。
我们认为这将给你带来更好的开发体验 — 无论你使用 TypeScript 还是 JavaScript,它都能很好地扩展到更大的 Svelte 代码库。

立即尝试
你可以通过运行 npm create svelte@latest 并按照提示操作,使用 Svelte 的官方脚手架 CLI 来启动一个新的 Svelte TypeScript 项目。这将为你设置一个新的 SvelteKit 项目。
或者你可以运行 npm create vite@latest myapp -- --template svelte-ts 来搭建一个使用 Svelte 和 TypeScript 的 Vite 项目。
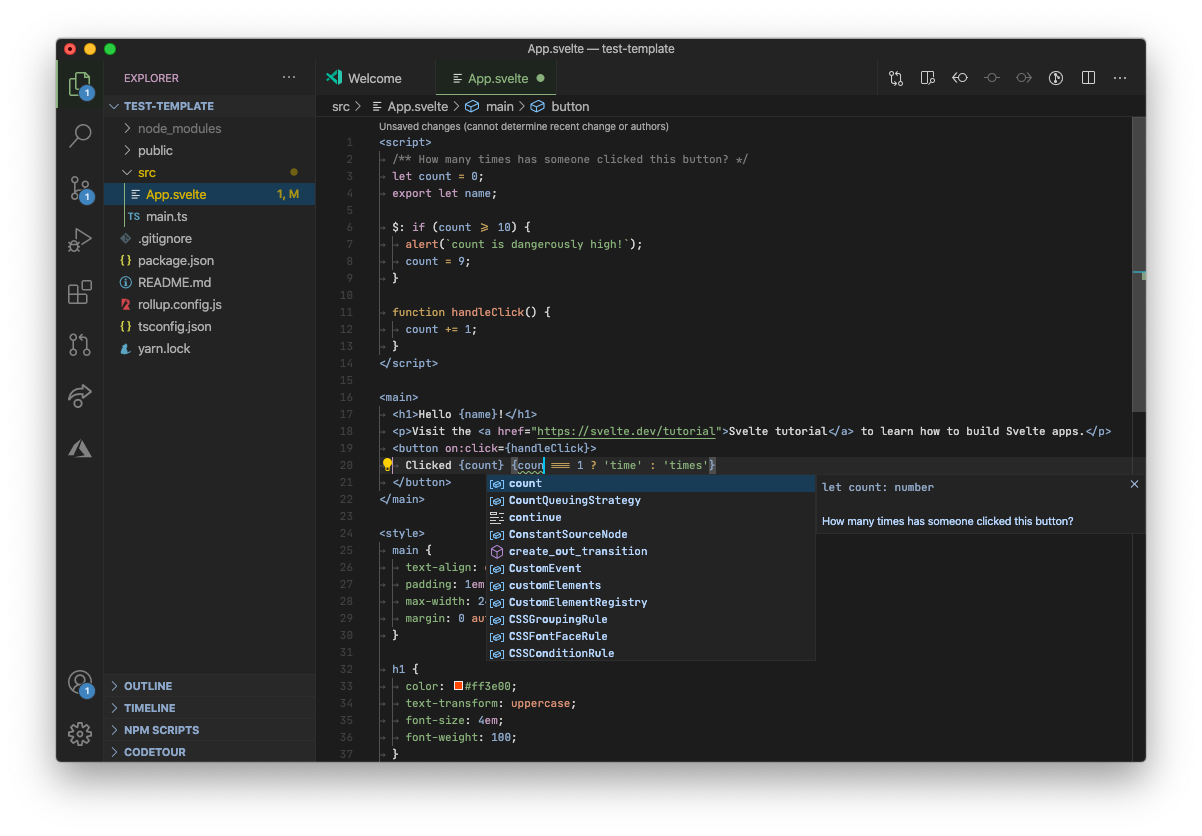
如果你是 VS Code 用户,请确保你使用的是(新的)官方扩展,它取代了 James Birtles 的流行扩展。 在本博客文章的后面,我们将详细介绍在现有 Svelte 项目中使用 TypeScript 的具体步骤。
Svelte 支持 TypeScript 意味着什么?
Svelte 中的 TypeScript 支持很早就有可能实现,但你必须混合使用许多不同的工具,而且每个项目都是独立运行的。如今,几乎所有这些工具都存在于 Svelte 组织中,并由一组负责整个流程并有共同目标的人员维护。
在 COVID 被宣布为大流行前一周,我提出了一个整合方案,整合了最好的 Svelte 工具和类似开发生态系统的想法,并提供了获得一流 TypeScript 支持的步骤。从那时起,许多人参与进来,编写代码帮助我们实现这一目标。
当我们说 Svelte 现在支持 TypeScript 时,我们指的是几个不同的方面:
- 你可以在
<script>块中使用 TypeScript — 只需添加lang="ts"属性 - 使用 TypeScript 的组件可以用
svelte-check命令进行类型检查 - 在编写组件时,你可以获得自动完成提示和类型检查,甚至在标记内的表达式中也是如此
- TypeScript 文件理解 Svelte 组件 API — 当你将
.svelte文件导入到.ts模块中时不会再有红色波浪线
它是如何工作的?
为了理解 TypeScript 支持的两个主要部分,我们将其与 TypeScript 提供开发工具的技术进行比较。有一个编译器 tsc,你可以在命令行上运行它将 *.ts 转换为 *.js,然后有一个 TSServer,这是一个响应文本编辑器请求的 node API。TSServer 在编码时为编辑器提供所有 JavaScript 和 TypeScript 的实时分析,它内部包含了编译器的大部分代码。
对于 Svelte,我们有 Svelte 编译器,现在我们有了 svelte-language-server,它通过 Language Server Protocol 标准 响应文本编辑器调用。一流的 TypeScript 支持意味着这两个系统都能很好地处理 TypeScript 代码。
Svelte 编译器对 TypeScript 的支持由 Christian Kaisermann 的 svelte-preprocess 处理,现在它是 Svelte 的官方项目。
在编辑器级别,我们从 Pine 在 Vue 生态系统中通过 Vetur 的工作中获得了灵感。Vetur 提供了一个 LSP、一个 VS Code 扩展和一个 CLI。Svelte 现在也有了 LSP、VS Code 扩展 和 CLI。
*.svelte 内省
对于官方 Svelte VS Code 扩展,我们基于 James Birtles 在 UnwrittenFun/svelte-vscode 和 UnwrittenFun/svelte-language-server 中创建的基础构建。
Simon Holthausen 和 Lyu, Wei-Da 在改进 JavaScript 和 TypeScript 内省方面做了出色的工作,包括集成 @halfnelson 的 svelte2tsx,它为理解代码库中组件的 props 提供支持。
将 TypeScript 添加到现有项目
在开始之前,添加依赖项:
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check1. 编译 TypeScript
首先需要设置 svelte-preprocess,它将 <script lang="ts"> 块的内容传递给 TypeScript 编译器。
在 Rollup 项目中,它看起来像这样 — 注意我们还需要安装 @rollup/plugin-typescript,以便 Rollup 可以处理 .ts 文件:
import const autoPreprocess: ({ aliases, markupTagName, sourceMap, ...rest }?: AutoPreprocessOptions) => AutoPreprocessGroupautoPreprocess from 'svelte-preprocess';
import import typescripttypescript from '@rollup/plugin-typescript';
export default {
// ...,
plugins: any[]plugins: [
svelte({
preprocess: PreprocessorGrouppreprocess: function autoPreprocess({ aliases, markupTagName, sourceMap, ...rest }?: AutoPreprocessOptions): AutoPreprocessGroupautoPreprocess()
}),
import typescripttypescript({ sourceMap: booleansourceMap: !production })
]
}要配置 TypeScript,你需要在项目根目录创建一个 tsconfig.json:
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"]
}你的 include / exclude 可能因项目而异 — 这些是适用于大多数 Svelte 项目的默认值。
2. 编辑器支持
任何使用 LSP 的编辑器都可以得到支持。VS Code 扩展是我们的主要关注点,但 Atom 上的工作正在进行中,而通过 coc-svelte 的 Vim 已经更新到最新的 LSP。
即使你只使用 JavaScript,这些编辑器扩展也会改善你的编码体验。编辑器不会提供错误提示,但会提供推断和重构工具。你可以在使用 JavaScript 的 <script> 标签顶部添加 // @ts-check 来获得更好的错误消息,而无需更改基础设施。
要将 <script> 切换为使用 TypeScript,只需使用 <script lang="ts">,就这么简单。希望你不会看到一堆红色波浪线。
3. CI 检查
有红色波浪线很好,嗯,算是吧。从长远来看,你希望能够验证代码中没有错误。要验证你的项目是否无错误,你可以使用 CLI 工具 svelte-check。它的作用就像一个编辑器,会检查你所有 .svelte 文件中的错误。
你可以将依赖项添加到你的项目中,然后将其添加到 CI 中。
❯ npx svelte-check
Loading svelte-check in workspace: /Users/ortatherox/dev/svelte/example-app
Getting Svelte diagnostics...
====================================
/Users/ortatherox/dev/svelte/example-app/src/App.svelte:3:2
Error: Type '123' is not assignable to type 'string'. (ts)
====================================
svelte-check found 1 error
error Command failed with exit code 1.Sapper 项目中的 TypeScript 怎么样?
TypeScript 支持在 Sapper 0.28 中添加,所以如果你使用的是旧版本,请确保升级。
我如何贡献?
我们很高兴你问这个问题。工作正在 sveltejs/language-tools 仓库和 Svelte Discord 的 #language-tools 频道中进行。如果你想报告问题、提交修复,或者帮助开发新编辑器的扩展等,就可以在那里找到我们。我们那里见!